Hosted by Kuldeep Kelkar and Satyam Kantamneni, revolved around the transformative concept of “left-shifting UX” to improve user experiences, particularly in the context of emerging AI technologies. Here’s a summary of the key takeaways:
1. Topic Overview
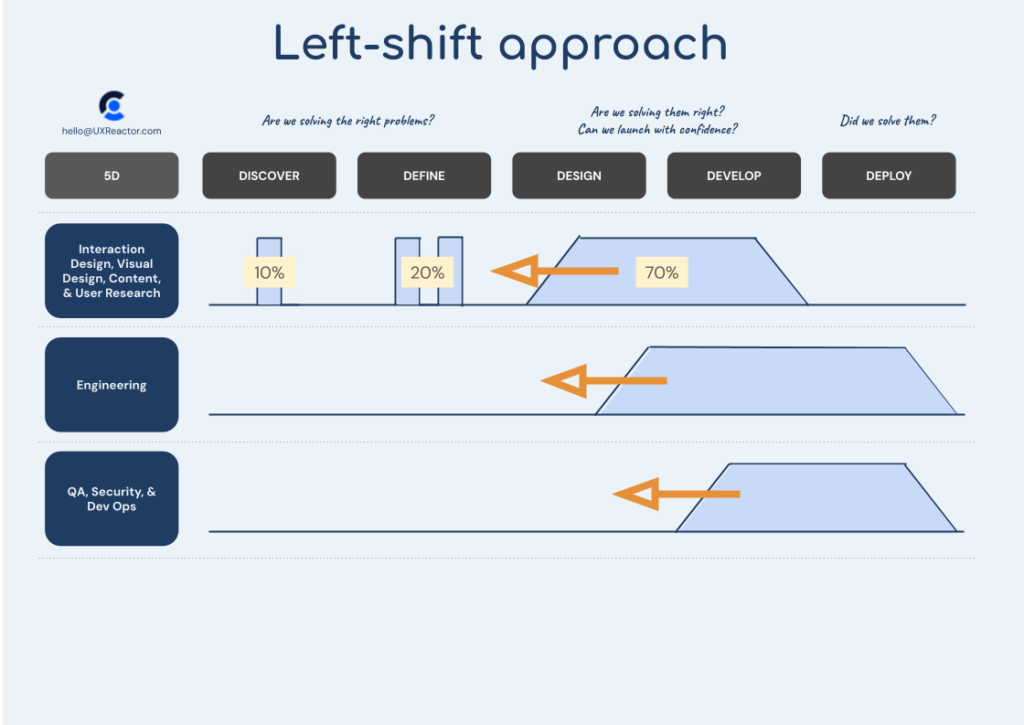
- Focus: Transforming user experiences by rethinking the allocation of UX resources to the earlier stages of product development, i.e., the Discovery and Definition phases.
- Concept: “Left-shifting” means moving some UX activities traditionally concentrated in Design and Development to the Discovery and Definition phases. This enables better alignment on user needs, accelerates downstream processes, and ensures organizations solve the right problems effectively.
2. Why Left-Shift UX?
- Traditional Approach: Many UX teams focus heavily on UI design, wireframes, and usability testing, which is their core activity. However, if UX teams are not involved during Discovery, Definition, and Strategy, several challenges will arise.
- Benefits of Left-Shifting:
- Enables strategic alignment early in the product lifecycle.
- Reduces misalignment and rework by focusing on solving the right problems.
- Speeds up the design and development process.
- Maximizes the impact of UX by driving business value.
3. The Role of AI
- Efficiency Gains: Generative AI is transforming the UX landscape by reducing time spent on:
- Research analysis (e.g., synthesizing transcripts and creating summaries).
- Design tasks (e.g., generating wireframes and visual concepts).
- Implications: With AI handling repetitive tasks, UX professionals can focus more on strategic activities such as problem discovery, user journey mapping, and ideation.
- Caution: While AI excels at execution, soft skills like stakeholder alignment, workshop facilitation, and storytelling remain human strengths critical for successful UX.
4. Practical Applications
- Activities in Left-Shifted UX:
- User research: Jobs-to-be-done interviews, field studies, and customer journey mapping.
- Experience strategy: Defining personas, creating experience roadmaps, and prototyping.
- Workshops: Aligning stakeholders and visualizing solutions early through collaborative ideation.
- Outcomes: Examples from UX Reactor included uncovering untapped market opportunities, refining strategic goals, and reducing development cycles by identifying the right problems to solve upfront.
5. Overcoming Challenges
- Common Objections:
- “Who’s keeping the lights on today?”—Balancing immediate deliverables with strategic discovery.
- “Isn’t someone else doing this?”—Clarifying the unique value UX brings to early-stage work.
- Solutions:
- Start small: Partner with a single stakeholder or team to showcase success.
- Focus on business outcomes: Frame UX work in terms of measurable impacts like retention, revenue, and user satisfaction.
- Visual storytelling: Use storyboarding, rapid prototypes, or journey maps to communicate ideas effectively.
6. Key Questions and Leadership Engagement
- UX professionals should be prepared to answer:
- Who are our top users?
- What are their key pain points?
- What are we doing to address them?
- How will we measure success?
- Encourage leadership to embrace UX contributions to strategic conversations, beyond UI design.
7. Future Trends
- The emergence of New Roles: Terms like “software conductor” and “design conductor” highlight the shift towards leveraging AI as a co-pilot, requiring professionals to orchestrate AI tools while maintaining strategic oversight.
- Next-Gen Tools: Expect innovations in AI-powered storyboarding and rapid prototyping, enabling faster ideation and validation.
Conclusion
Kuldeep and Satyam emphasized that left-shifting UX is not just about processes but a mindset shift requiring persistence and experimentation. Organizations embracing this approach see significant ROI by aligning product teams on solving the right problems early.
The session ended with a reminder: “Start small, show value, and expand.” The road to left-shifting UX may not be easy, but it is transformative for teams willing to rethink their processes.
Contact: For more insights or support, reach out at hello@uxreactor.com.