A 3-step framework for effective inspirations
During any stage of design, it is very common to refer to inspirations to help kick start our creativity. Many designers in need of said inspiration will go directly to design sharing platforms such as Behance or Dribbble and find an overwhelming amount of beautifully designed UI’s to choose from.
In this sea of endless possibilities, where do we even begin? How do we know that these screens will help us with our design? What can we do to make this inspiration gathering as fruitful as possible?
If you have faced any of these issues while inspiration gathering, this article can help you redirect your energy to search effectively for inspirations and distinguish between those that are actually driving value vs those that are “eye candy”.
Believe it or not, there is a logic to how you can find inspiration.
In order to gather meaningful inspirations which meet the intent of your project, it is crucial to have a framework.
A framework standardizes the process and ensures that the desired result is achieved.
If there’s one thing I’ve learned during my last 3 years at UXReactor it’s that frameworks should be embraced as they can point us to the fastest path to achieving our desired results for everything from research to the handoff to development and, of course, even finding inspirations.
On that note, the UXReactor team has built a 3-step framework as part of our PragmaticUX (PUX) Process that helps us frame the circumstances which require inspiration and gather the most aligned with the intent of the design.
- Framing the Problem
- Explore the “3 Levels of Inspiration”
- Document your Inspirations
This framework can be used at any stage of the design process where we feel stuck or we need some help that pushes the creative forward.
Nowadays, designers have many sources for inspiration gathering, such as Dribbble, Pinterest, Behance where we access the work of other designers. These places are magnificent, yet they provide an overload of stimuli; therefore, before beginning the search, we must set a north star.
STEP 1: Frame the Right Problem
In this journey of inspiration gathering, we have to keep in mind that the inspirations should be helping us reach the desired outcome or solve a specific problem. The aforementioned north star is having a clear idea of what we are trying to solve. At UXReactor, we collectively refer to this as the “design problem” or DP in short.
The way we frame the design problem is everything: it will make or break the final outcome of design, and it can also make or break the outcome of our inspiration search.
A common mistake people make is framing the design problem with a solution in mind. For example:
What is the best way to showcase this data in a table?
This design problem has built-in constraints simply by mentioning “table”. As a result, the designer will seek examples of tables without considering the many other possible solutions for data visualization.
The lesson: Avoid introducing solutions to your design problems.
The goal is to look at the design problem from different perspectives to find more than just one solution.
The search becomes completely different when the design problem is re-framed like this:
How might we make dense data easily consumable?
With this design problem, we have a significantly wider range of possibilities: tables, graphics, charts, abstractions, etc. With a bigger spectrum of inspiration, the designer can have more options to reach the best solution.
STEP 2: Explore the “3 Levels of Inspiration”
Design is a complex craft, and finding inspiration for this complexity is, understandably, a daunting task.
The “3 Levels of Inspiration” is the brainchild of those at UXReactor who wanted to bring order to this complexity. The 3 levels are defined by the source of the inspiration and the significance of the design problem we are trying to solve.
- [Level 1] Direct Inspirations
- [Level 2] Cross-Industry Inspirations
- [Level 3] Conceptual Inspirations
Let’s walk through some examples of the three levels of inspiration.
[Level 1] Direct Inspirations:
In the first level of inspiration, designers find solutions to smaller problems, which are related to standards in the market or other players in the same domain. This level seeks conventions and user habits that can solve the problems in the way that users feel familiar with.
Sometimes designers don’t need to reinvent the wheel, which already works, but they can find the best one which matches their intent.
Some examples of Level 1 Inspirations:
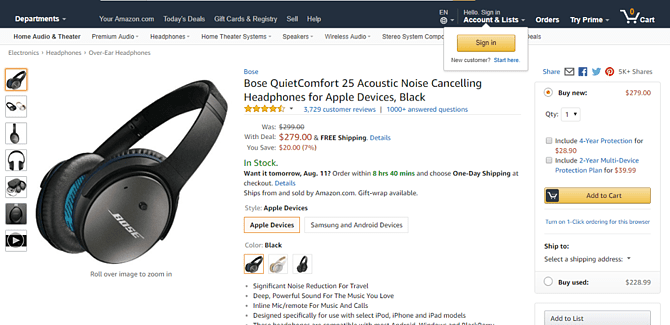
1. An e-commerce product team seeking inspiration for the design problem, “How might we establish trust with users?” looking to industry leaders like Amazon, Etsy, and Shopify.

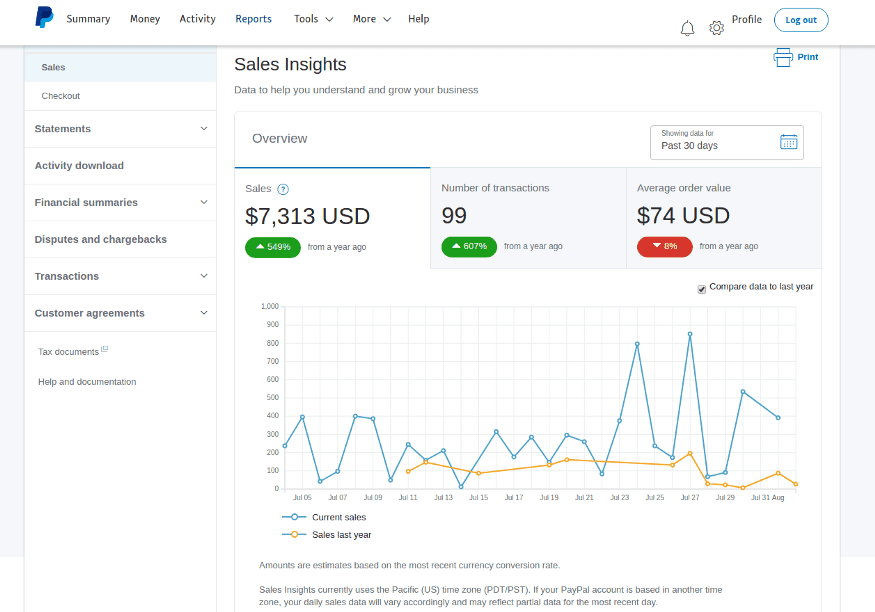
2. A FinTech design team seeking inspiration for the design problem, “How might we reduce the clutter of analytic dashboards?” looking at competitors such as PayPal, Fidelity, andChase.
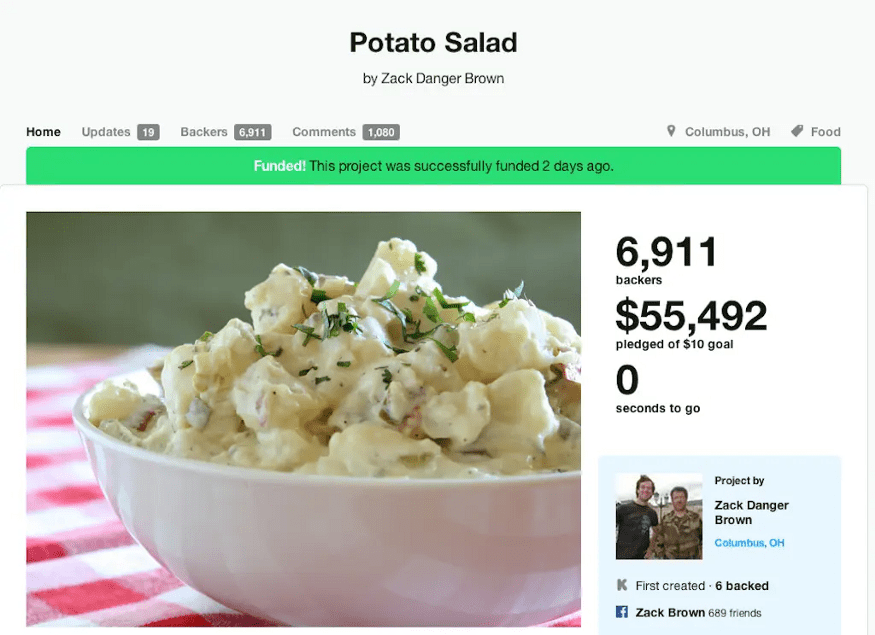
3. Designers of a Crowdfunding platform seeking inspiration for the design problem, “How might we acknowledge users about their goal status?” looking to competitors such as Patreon, Kickstarter, and GoFundMe

[Level 2] Cross-Industry Inspirations:
The second level of inspiration is focused mainly on solutions that you can find indirectly. Here designers are still looking for conventions and standards but not in the same industry that they are in.
In this level, inspirations can come from different industries where other designers have been solving the same visual problem. The intent of cross-industry inspirations is to bring uniqueness to the design by learning new perspectives.
An example of a Level-2 inspiration:
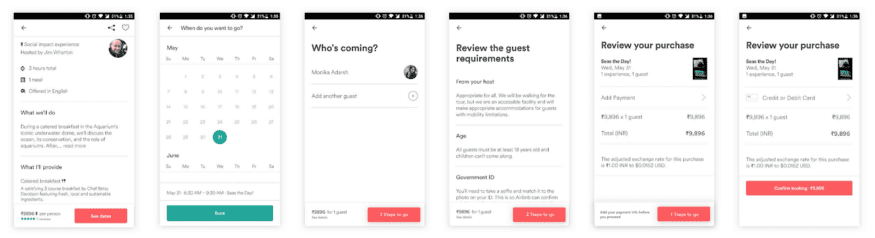
You are working on a healthcare app where the design problem is “How might we create an intuitive appointment booking experience for the user?”
Rather than looking at direct competitors such as Kaiser Permanente or OneMedical (which would be Level-1 inspiration gathering), you can further expand your range of possibilities and differentiate yourself from the competition by looking for the best booking experiences from companies in other industries such as Uber, Airbnb, Blue Apron, evenGoogle Calendar.
[Level 3] Conceptual Inspirations:
This level of inspiration is the hardest to achieve, but this is where disruption happens. from this kind of inspiration, designers can drive the most important features or even the whole project.
Conceptual inspirations lead designers to solve main design problems in a unique and newfangled way. Conceptual inspirations can come from anywhere, pictures, actions, behaviors, nature, etc. It requires a high level of awareness.
All design patterns we use as standards in the industry most likely originated from a conceptual inspiration.
Some examples of Level-3 inspirations in the wild:
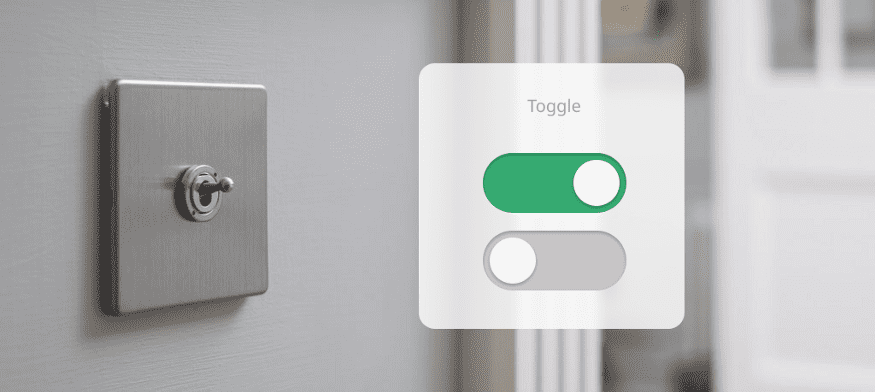
1. The toggle (UI pattern): Toggles can be found everywhere in the physical world from the light switches in your bedroom to the locks on your suitcase. Designers used this inspiration as a concept and translated it into a digital UI pattern.

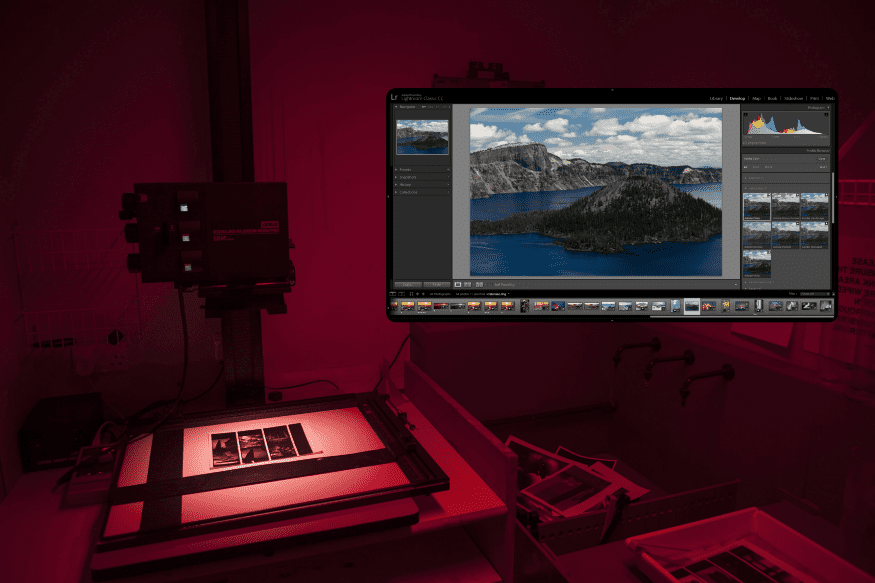
2. From Darkroom to Lightroom by Adobe (Platform): It might sound obvious but imagine the first person who thought about a digital way to do photo editing: how do we translate all the tools and behavior of the darkroom to the digital world? This a conceptual inspiration which turned into an absolute game-changer for Adobe.

3. Origami-inspired machinery (Product Design): Origami is a Japanese art of paper folding, a tradition that has been present for centuries. Over the years, Origami has acted as a conceptual inspiration for scientists, engineers, and designers to build incredible things such the tiny medical devices in the video below.
STEP 3: Document your inspirations
Imagine having many inspirations for each of your many design problems. How do you define which one is the best one? How do you differentiate one from the other? How do you communicate this to your design team?
This is where documentation comes in (one of those things you hate to do but later always wish you did). In addition to documenting inspiration categorized by design problem and level of inspiration, there are other crucial details that will lead to a clear and understandable artifact.
- Source and credit: It’s important to know the source of the inspiration and put it into our artifact. First, to be able to refer back to the original artifact, but also to give credit to other designers where it is due.
- Description: This could be a small yet clear paragraph that gives context around what the inspiration is for and how it solves a specific design problem.
- Pros and Cons: Lastly, it is crucial to identify which inspiration best meets the intent of the project by honestly acknowledging its strengths and weaknesses. This will also remind you why you chose one inspiration over another.
Inspirations are intended to serve as a launchpad for our imagination. The main goal is to get ideas inspired by seemingly unrelated things and apply them to the context of the design problem at hand. These ideas may come from a variety of places, so it is important for designers to know where to look for inspiration every time, anywhere, and with purpose.
Whether to understand design conventions or to find concepts that will drive your design, our framework will improve your inspirations gathering and final design outcome in an effective and efficient way.
PragmaticUX
The PragmaticUX framework is our unique collection of proprietary design and research methods which allow us to quickly identify, prioritize, and solve complex problems.
We start by asking the right questions and then finding the optimal user-centered insights. Our PragmaticUX framework can quickly help any organization start driving their product outcomes, particularly around user retention, adoption, satisfaction, efficiency or engagement of their product or service. This is what keeps us passionate and this is where we have decades of experience driving successes in Silicon Valley and beyond.